5 Methods of Design
In Design Principles, we addressed some principles and insights I’ve found particularly salient in my own approach to software design. Here, we’ll look at five methods for design, drawn from three designers: Bill Verplank, Bill Moggridge and Charles Eames. They are:
- Verplank’s Orbits
- Moggridge’s 5 Skills
- Moggridge’s 10 Elements
- Bill’s Plank
- Eames’ Insights
New Challenger Approaching
But first, Frederick Brooks, designer of early IBM computer systems, offers a challenge:
Great designs come from great designers and not from great processes.
Frederick Brooks
We can address Brooks’ caution by reframing it to:
Great designs come from great designers utilizing great processes.
It is not on process alone that design is made great, but by a skilled designer who knows how and when to use the set of processes in their toolbox. Frederick Brooks knows this better than anyone, having written multiple books on the subject of software design methodology.
Thus, we can proceed by caring about processes on two levels. We care about abstract processes, drawn from successful and well-respected designers (like Brooks, Verplank, Moggridge and Eames). These will give rough shape to the work of interaction design, high-level maps for how one takes an idea and makes it an interactive product.
We also care about the concrete processes in our specific design work. Defining these is a design process in itself, as we each have unique goals and constraints. The following will avoid these, sticking to the more abstract, general approaches. These serve as material for concrete processes, as high-level methodologies to be made concrete in our own contexts
Verplank’s Orbits
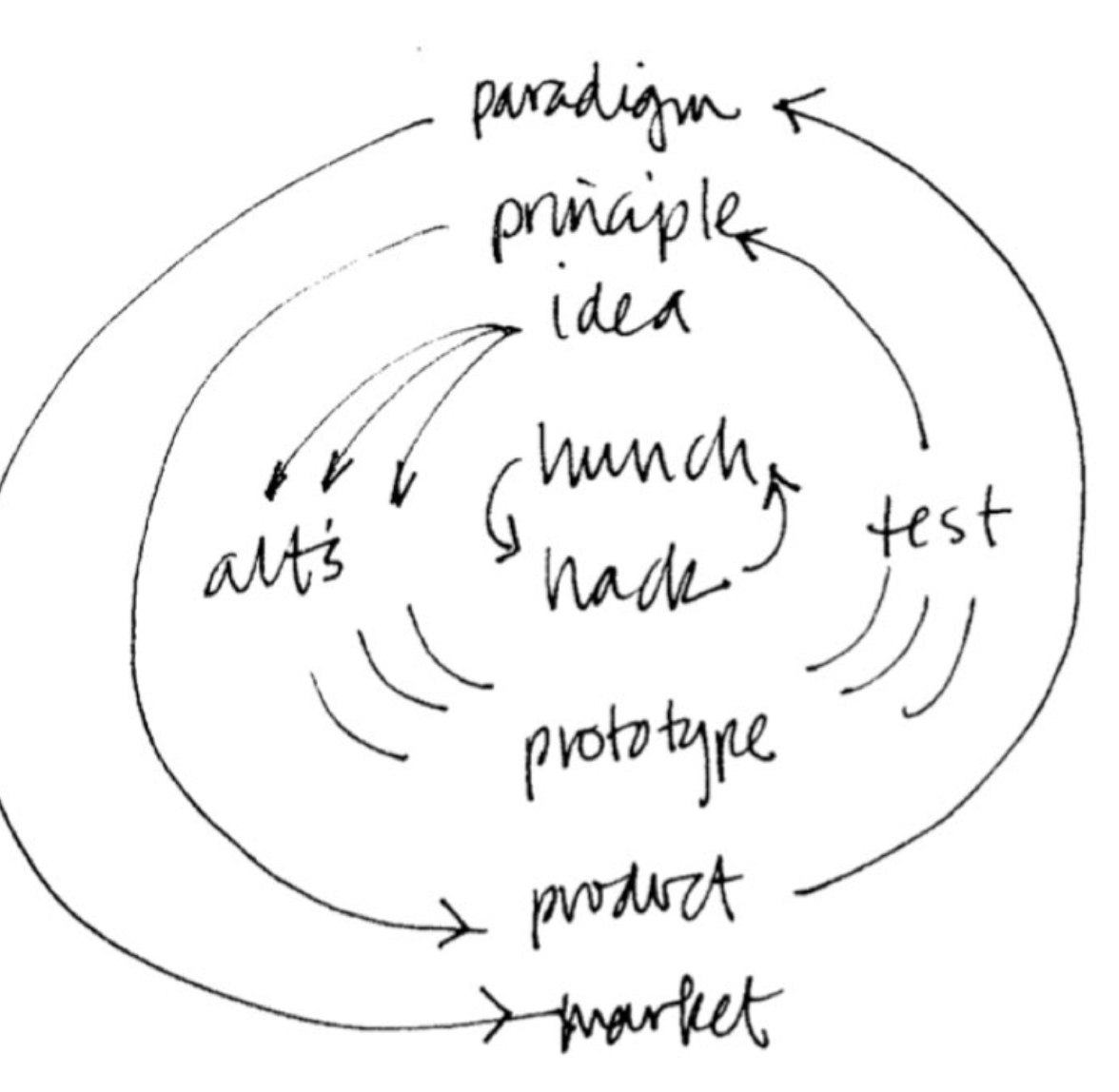
Our first process comes from Verplank, who traces the different “orbits” from the seed of an idea to a whole market sector.

We can imagine ideas starting small, as responses to a need (“hack”) or to an inspiration (“hunch”) and growing momentum as they iterate (orbit), eventually gaining the energy to escape to a higher-level design stage.
We may stumble upon a hunch while reading, during a conversation, or on a napkin sketch and quickly move to create a quick hack to test the hunch. As we progress levels, we move from these lightweight capture tools to use of increasingly heavier-weight and more precise shaping tools.
Design is the “transfer orbit” that gets us out of a small orbit into a larger one.
Bill Verplank
As our seed begins to sprout, we reach for more involved tools: flow charts, wireframes, modeling software, cardboard and paper models, CNC machines, etc. As we continue to orbit, we make increasing commitments of time, material and manpower, moving from a hunch in idea-space → prototypes in test-space → a product in market-space.
For our purposes, we’ll want to emphasize the layers between “hack” and “product”. These will involve generating alternatives to an idea, testing these prototypes, formulating principles from these tests and synthesizing a product from tested principles. More to come on these later.
Moggridge’s 5 Skills
Bill Moggridge is the the cofounder of IDEO, as well as the author of one of the seminal interaction design text, Designing Interactions. In it, he outlines five general skills of a designer, transcribed below:
- To synthesize a solution from all of the relevant constraints, understanding everything that will make a difference to the result
- To frame, or reframe, the problem and objective
- To create and envision alternatives
- To select from these alternatives, knowing intuitively how to choose the best approach
- To visualize and prototype the intended solution
Though Moggridge notes that design flows through these skills in iterative and non-linear ways, we can outline a roughly linear process. Without prescribing that one must necessarily do the steps in the presented order, we can define the following 1-2-3 ordering:
- Frame the problem
- Define all dimensions of effects
- Synthesize from constraints (by way of visualizations and prototypes)
The problem of design is one of navigating space. In framing a problem, we give ourselves orientation, or direction, within this space. We chart our journey by giving it a notion of destination. In defining all dimensions of effects, we are setting boundaries over this space, splitting it into regions we will explore or avoid. By synthesizing from these constraints, we give order to the way we will move through this space, keeping to the explorable regions and heading in the direction of our objective. We move through this space, thinking of possible paths (alternatives), selecting among these (selection) and exploring them (visualize and prototype).
In this, our goal is to move from lightweight thinking and processes to heavyweight versions. We don’t want to commit all of our energy to one path, but rather spread it across a number of viable paths, and whittle this down over time. By moving from possibilities to probabilities to usabilities, and scaling up imaginations to sketches to models to products, we make minimal commitments of energy at each point on the design map, allowing us to have the time and energy to explore larger regions of it as a whole.
Moggridge’s 10 Elements
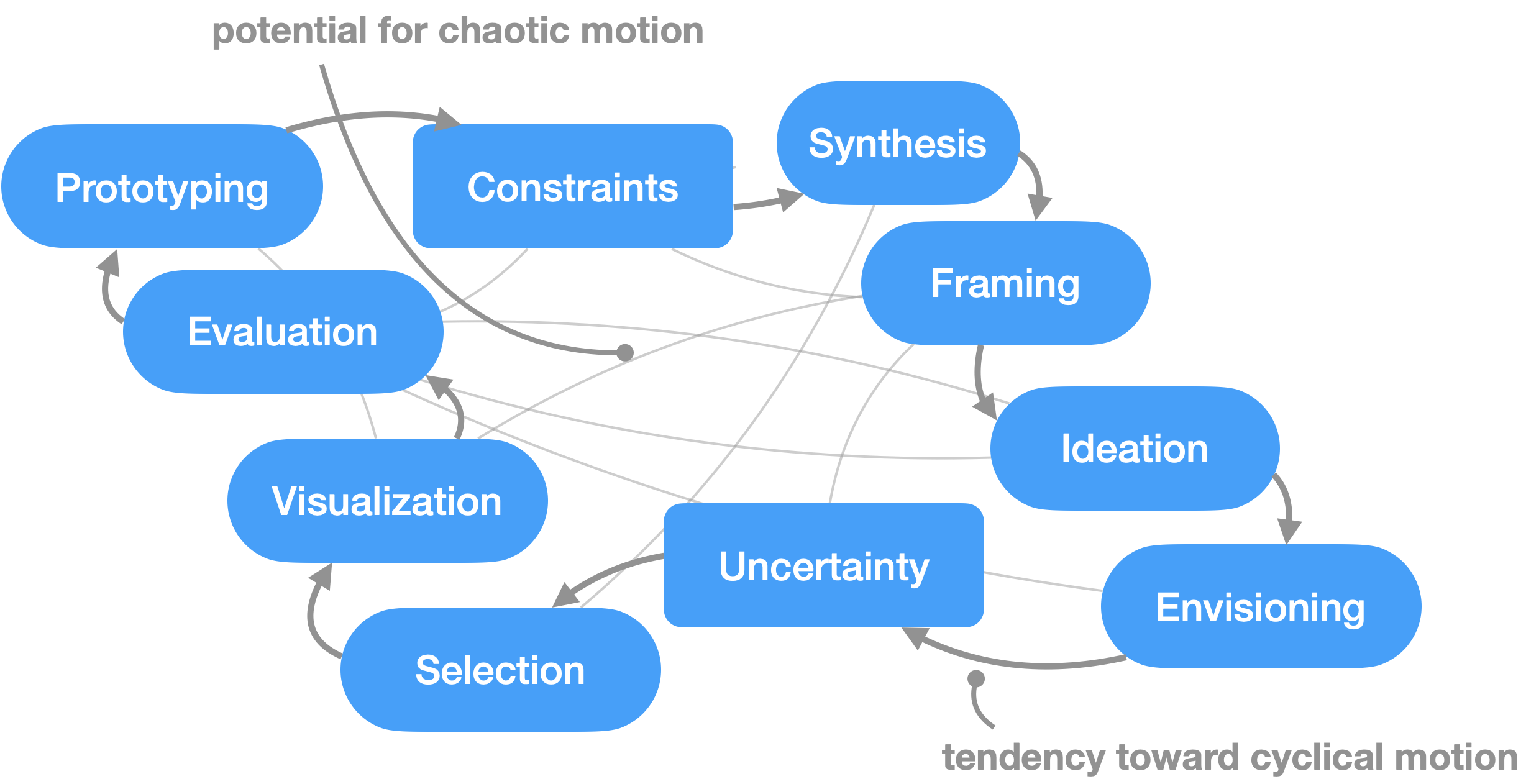
In addition to outlining a set of skills, Bill Moggridge also gives the elements of the interaction design process. Many of these we’ve touched on before, but we’ll restate them here: Constraints, Synthesis, Framing, Ideation, Envisioning, Uncertainty, Selection, Visualization, Prototyping, Evaluation.
Moggridge does not prescribe any fixed ordering through these elements, rather they are to be recombined to the need of the designer. Despite this non-linear arrangement, we can also understand these steps in order from top to bottom.
- We synthesize from constraints to give us framings, or frameworks to work within.
- Our ideations give rise to richer envisionings, giving us potential answers to the questions of uncertainty, potential answers we can select between.
- In producing representative visualizations, we ease the process of prototyping

He uses a pinball analogy to describe how one proceeds through these elements, making the point that our motion is often chaotic. Alternatively, we can think of each element as a word, and that the language of design has many possible sentences.
Bill’s Plank
Bill Verplank uses a four-step process to outline his design, moving through the stages of motivation, meaning, modes and mappings, and scaling a design from an idea to a set of models, tasks, and interfaces. In order to communicate this process, Verplank uses a 2x4 table, or plank. Thus, we can name this table and overall process “Bill’s Plank”.

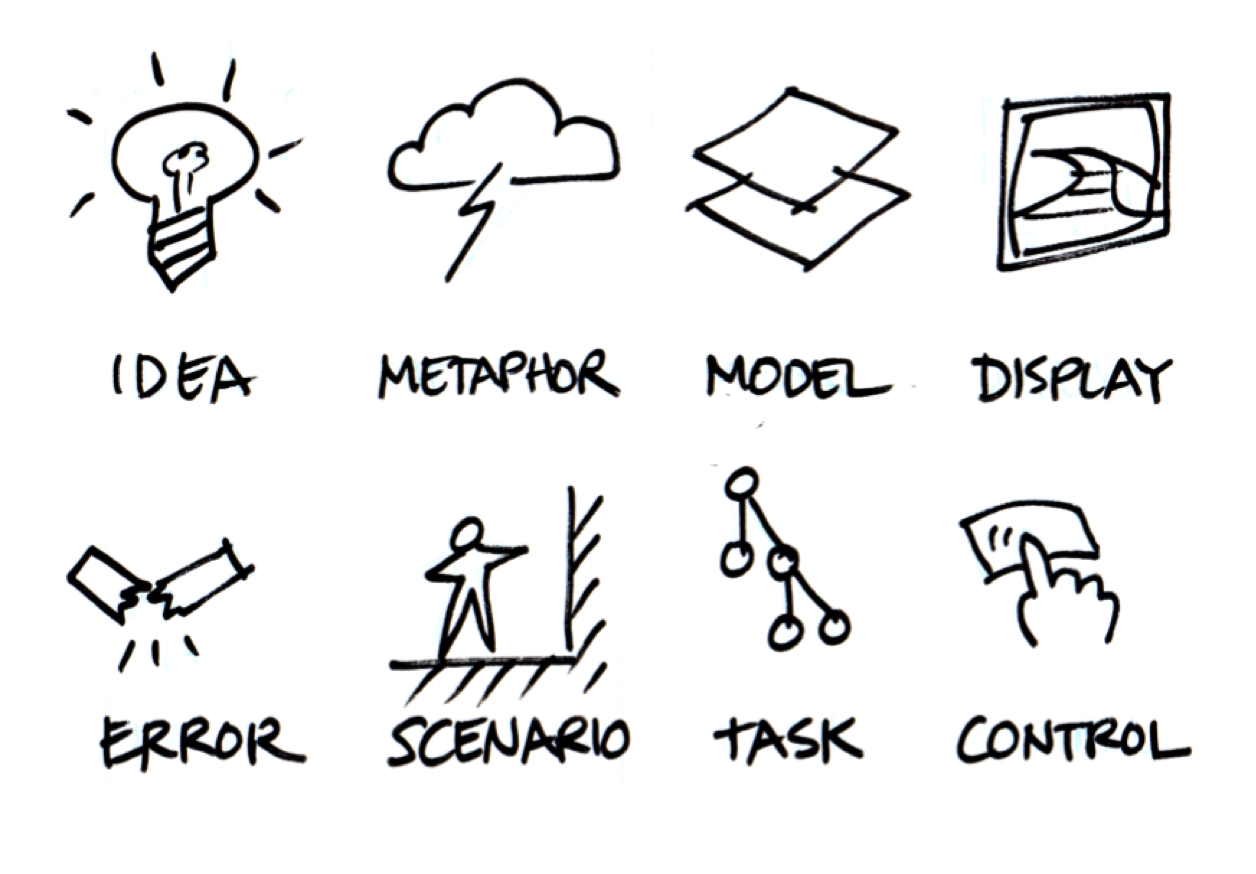
Reproduced below, Bill’s Plank outlines two parallel, left-to-right progressions, from Motivations → Meanings → Modes → Mappings, and from Observation → Invention → Engineering → Appearance.
| Motivations Observation | Meanings Invention | Modes Engineering | Mappings Appearance | |
| Overview | Idea | Metaphor | Model | Display |
| Detail | Error | Scenario | Task | Control |
Motivations
an idea or generalization is needed for generating alternatives [and] prototypes
Bill Verplank
Starting with observing the world, we find reasons to design—things that could be fixed, improved, combined, broken down, etc. These Errors present a problem motivating us to engage in a larger process of design to find potential solutions. Often, we will begin with a hack, used to solve some problem temporarily. Alternatively, we could begin with an Idea, or a hunch. Ideas are often drawn from our ideals—our ways of looking at the world inform what we’d like to see in it. The above quote by Verplank outlines how these ideas serve as the seeds to motivating solutions, fixes, improvements and betterments.
Meanings
The invention of an interaction involves not only one compelling scenario and a unifying metaphor but consideration of a variety of scenarios and a wide exploration of alternative and mixed metaphors
Bill Verplank
Verplanks understands metaphor as a "strange idea that connects two things”. These metaphors ground our design in the space of things we already have knowledge of, helping the design to make sense to people, and in doing so, giving it meaning.
Along with these metaphors, we can draw up scenarios to give concrete meaning to how people will interact with the design. In the words of Moggridge, “Who is using it? Where are they? What are they trying to accomplish?”
Modes
In order to create a coherent implementation there must be both a task analysis of the step-by-step interactions as well as an over-all conceptual model that organizes the behavior (modes) both for implementers and for users.
Bill Verplank
Next, we take our inventions, or “conceptware”, and engineerit into software and hardware. Verplank splits this process into two phases: modes and mappings. We can understand these as our backend and frontend, respectively.
Our backend consists of a set of models, or data objects, and tasks, or combinations of state and logic (i.e. activities, features, behaviors, functions). These tasks often involve flows through different modes, which can be represented as states in a state machine. The arrangement of these modes serves as the basis for how the users will do tasks.
Mappings
The result of an interaction design is displays and controls and the behaviors that connect them (mappings).
Bill Verplank
To expose these tasks and models to the user, we define an , or frontend, comprised of mappings from models and tasks to displays and controls. These define the visual representation and the ways of manipulating these representations. In tandem, these form the interfaces we use to handle presentation and interaction in our designs.
Note that Verplank does not intend this to be a linear process (”not intended as a strict ordering of the invention and design process”), rather as “a check on the balance of approaches from invention to implementation and from overviews to details”. We can use Bill’s Plank as a “science”, a means of moving through the different “levels of detail” to our designs. We can also approach Bill’s Plank as an “art”, with the freedom to start anywhere, and progress in any ordering we feel best fits the design.
Eames’ Insights
We learned earlier of the Eames Box, the name we gave to the overlapping space resulting from the synthesis of constraints. Though Eames was an industrial designer, we can still use a few of his insights here. Particularly, he presents two widening insights to our understandings of general design processes: layered boxes and long-term iteration.

Layered Boxes
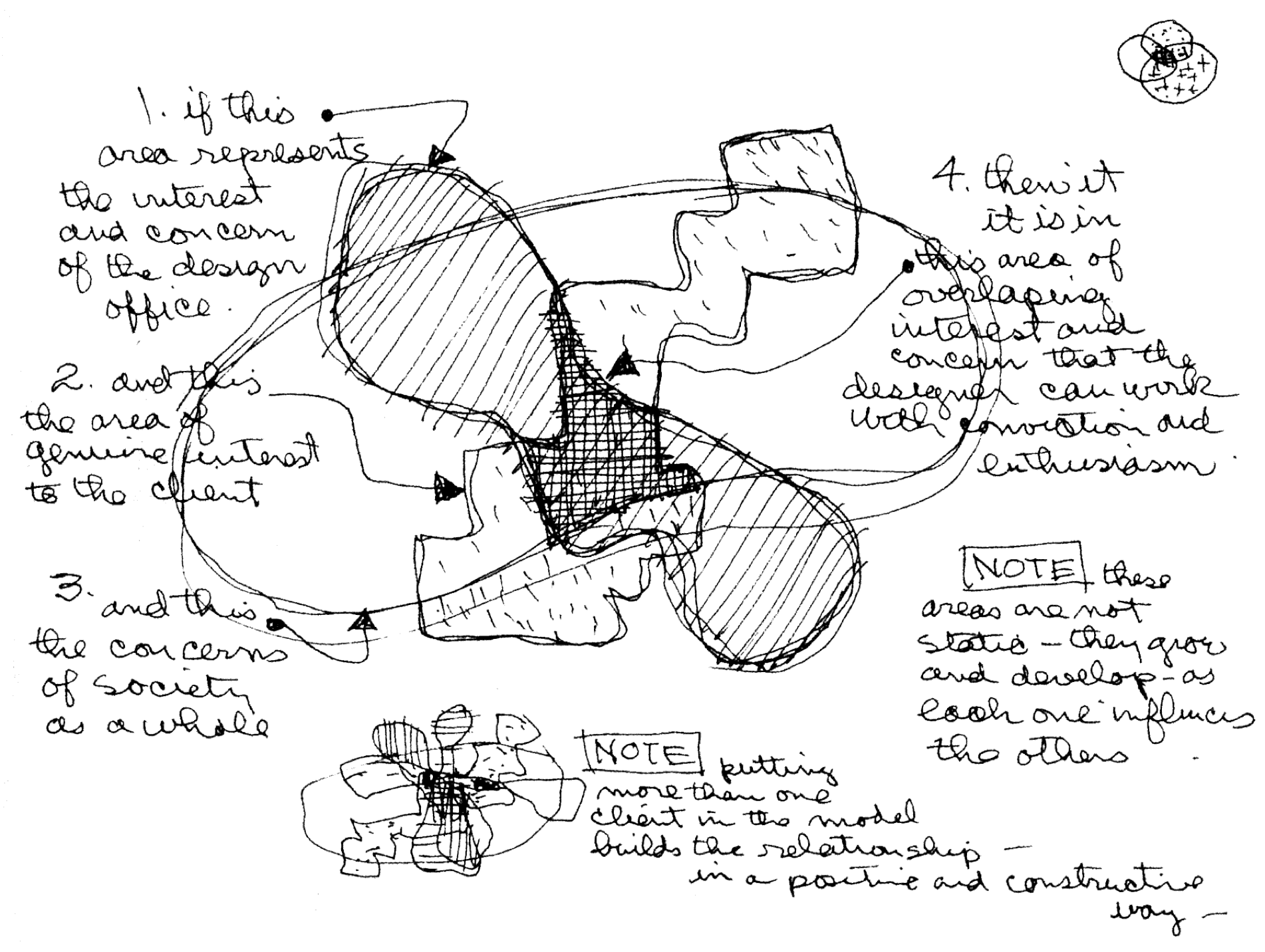
First, in the image above, we see Charles Eames’ visualization of several Eames Boxes layered. Each represents the interests and concerns of a different relevant party: the design office, the client and society as a whole. In this, Eames’ expands our vision for design beyond the material nature of products, to the relations among the parties involved in the act of design.
His handwriting is reproduced below:
- If this area represents the interest and concern of the design office
- and this the area of genuine interest to the client
- and this the concerns of society as a whole
- then it is in this area of overlapping interest and concern that the designer can work with conviction and enthusiasm
Note: these areas are not static—they grow and develop as each one influences the other
Note: putting more than one client in the model builds the relationship—in a positive and constructive way
We don’t design in a vacuum, but in coordination with our team, our clients or customers, and the larger spheres of society. In this, we must be aware of the constraints imposed by each group, and respond by locating the “area of overlapping interest and concern”. Our designs benefit from this, become more bounded and focused, and more suited to the world they will inhabit.
What’s more, we must be aware that we don’t design in a static world, but in a dynamic one of changing conditions. Constraints and their influence will change over time, so will the overlapping area, and so too must our designs. We must be prepared to pivot and respond over long-term iterations.
Long-term Iterations
Did you think of the Eames chair in a flash?
Interviewer
Yes, sort of a 30-year flash.
Charles Eames
The design process is not a one-shot game, but a repeated one played over many years. By viewing the design process in unbounded terms, we open the process up to being a continual one. This doesn’t mean that our deadlines disappear, but rather that our understanding of deadlines as finish lines erodes, replaced by an always-iterating cycle, spinning until we no longer wish to solve the problem. The journey is the destination, or something like that.
Wrap Up
Interaction design, and design in general, can be most simply viewed as an iterative process through prototypes to product, as was shown most strongly in Verplank’s Orbits. We commit different levels of investments of labor and capital behind potential paths to our destination, in order to maximize our coverage of the design space.
As we explore these spaces, we need to pay attention to the constraints at hand, relevant to the project and parties involved, directly and indirectly, as we say in Eames’ Insights. In doing so, we allow constraints to shape our prototypes.
In this work, the abilities of visualization and intuition are essential. We need to produce rich representations to choose from, and know how to best select between these. Moggridge’s 5 Skills and his 10 Elements highlight this need. As we move to richer forms, we can use Bill’s Plank to guide this process in the context of software—models, tasks, displays and controls.
As we move to take these abstract methodologies into our concrete practices, we’ll note how many of them prescribe non-linear motion between steps. That is, the methodologies posit a set of steps, but not necessarily an order to progress through them. In this, we have the freedom to order our processes according to our needs.